# 四、uni-app 开发入门
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/快手/钉钉/淘宝)、快应用等多个平台。
# 1. 安装开发工具
下载 HBuilder X
打开 HBuilder X,新建项目,选择模板「uni-ui项目」
uni-ui是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。
推荐使用 uni-ui,官方出品,兼容性远大于其他第三方UI框架。

# 2. 使用方式
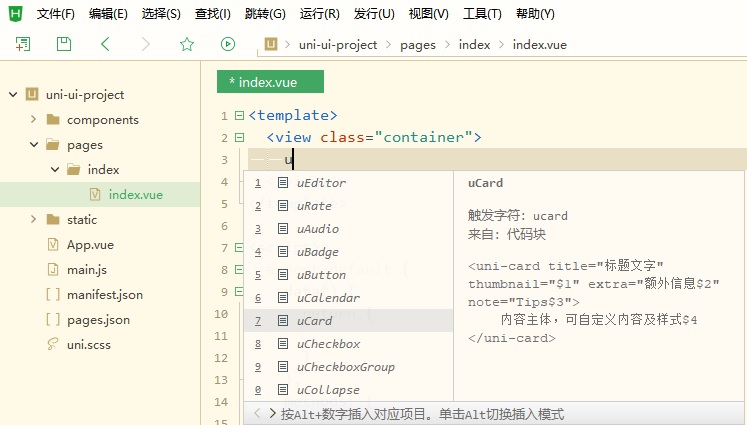
在HBuilderX 新建uni-app项目的模板中,选择uni ui模板,可以免引用、注册,直接使用各种符合规则的vue组件。
在代码区键入u,拉出各种内置或uni ui的组件列表,选择其中一个,即可使用该组件。

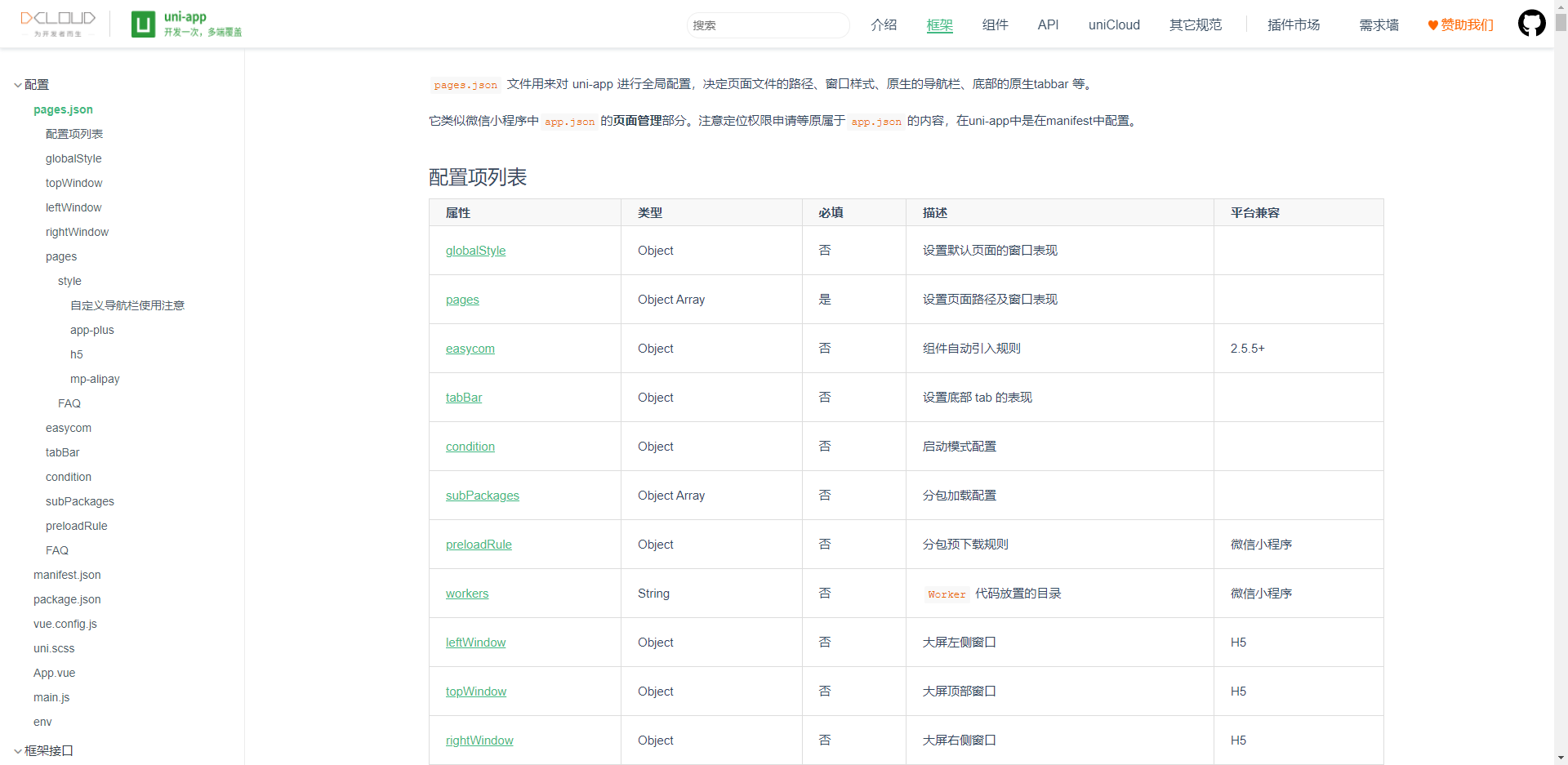
更多框架配置请参照文档:框架配置说明

更多组件说明请参照文档:组件使用说明

# 3. 开发调试
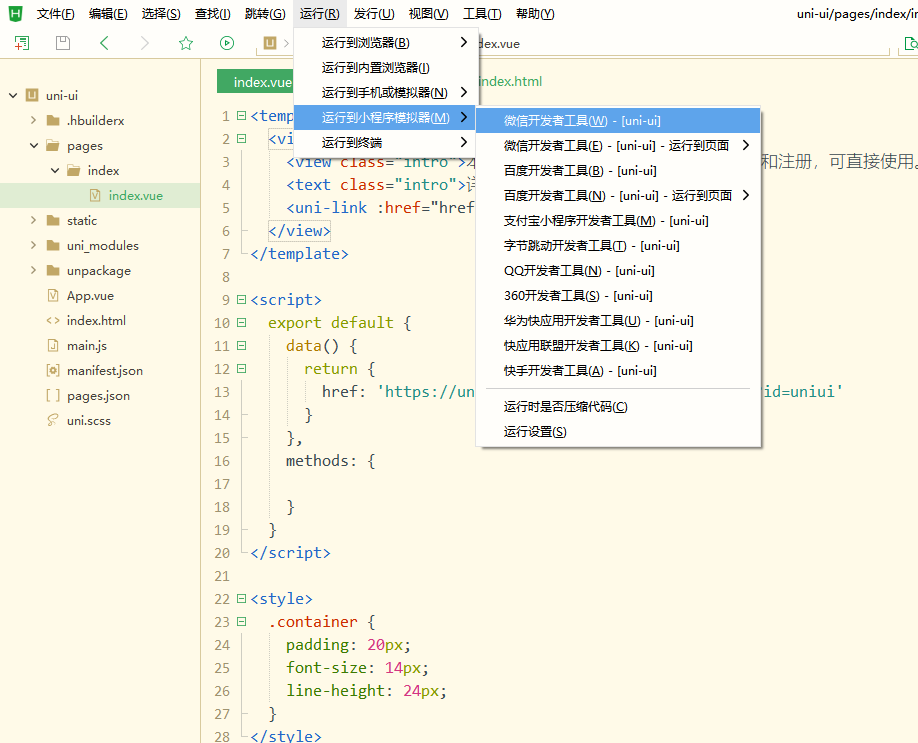
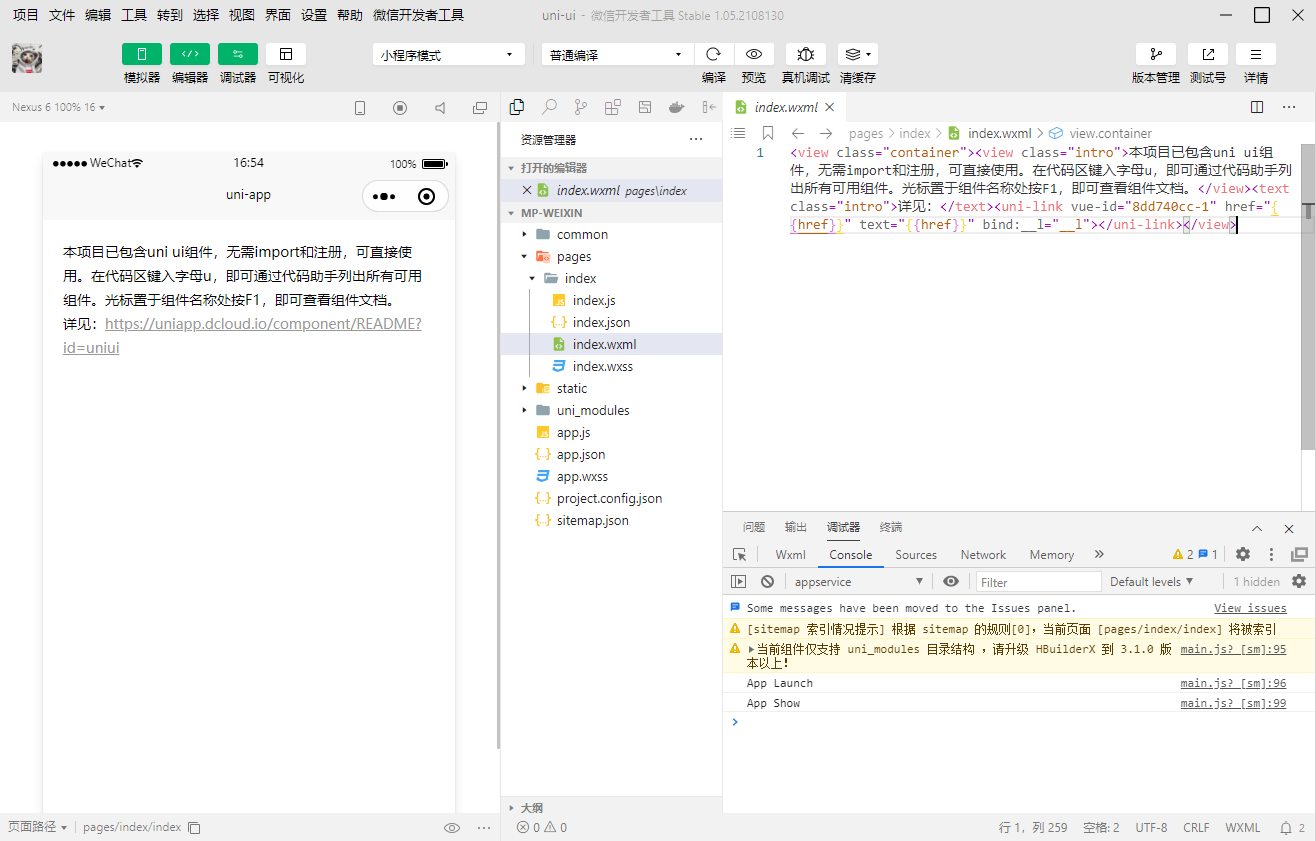
微信小程序的开发请确保已经安装 微信开发者工具。

运行微信开发者工具查看代码运行情况

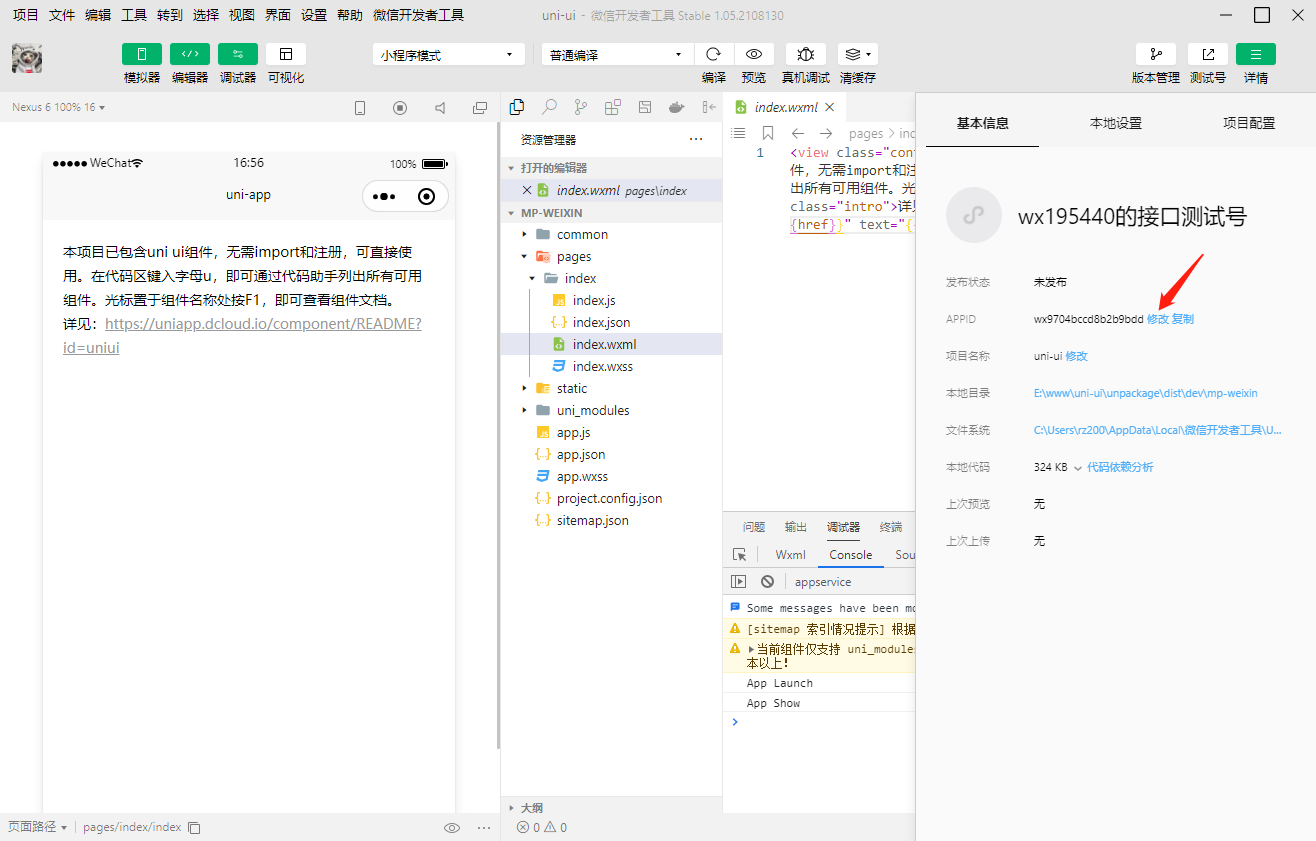
真机调试请设置小程序 APPID,APPID获取来自小程序注册或通过微信开发者工具创建测试项目

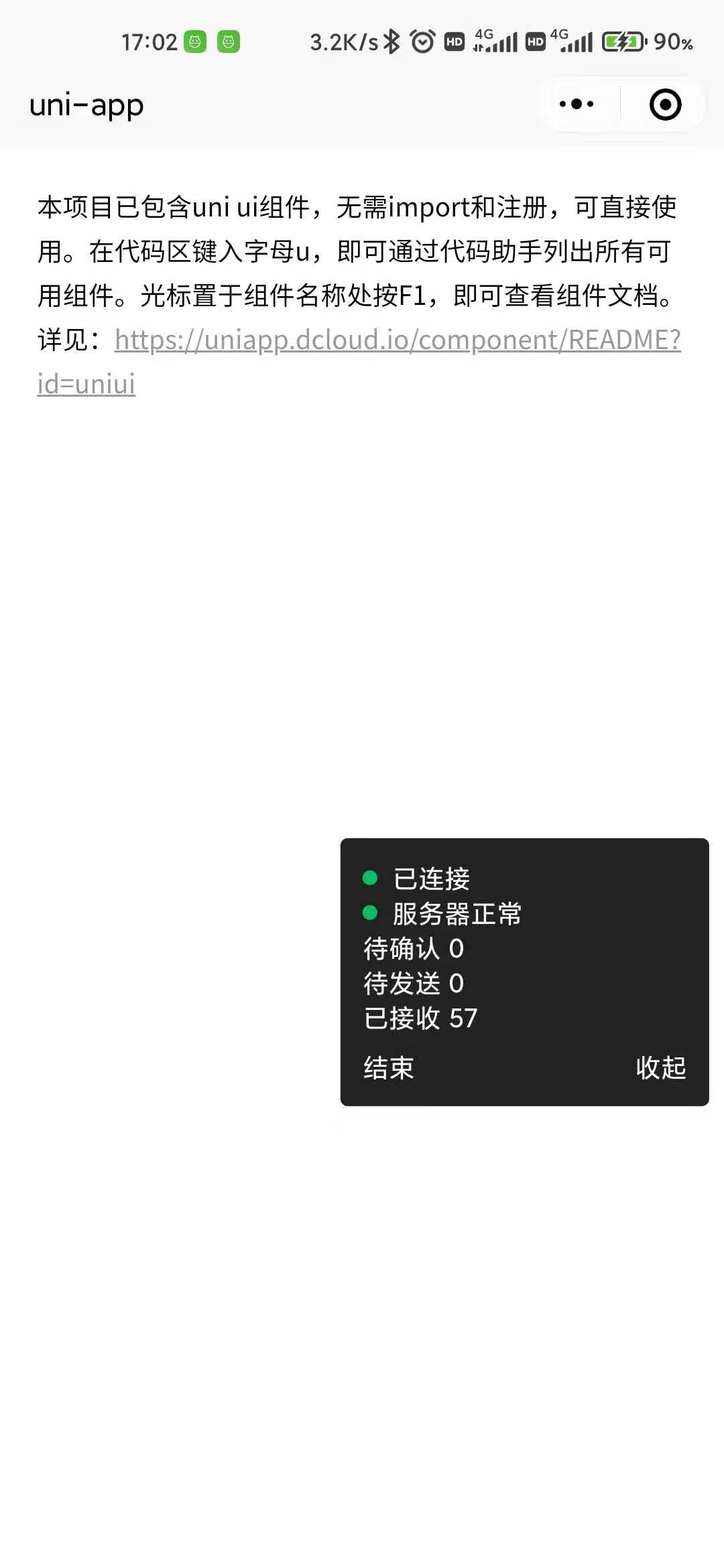
真机调试

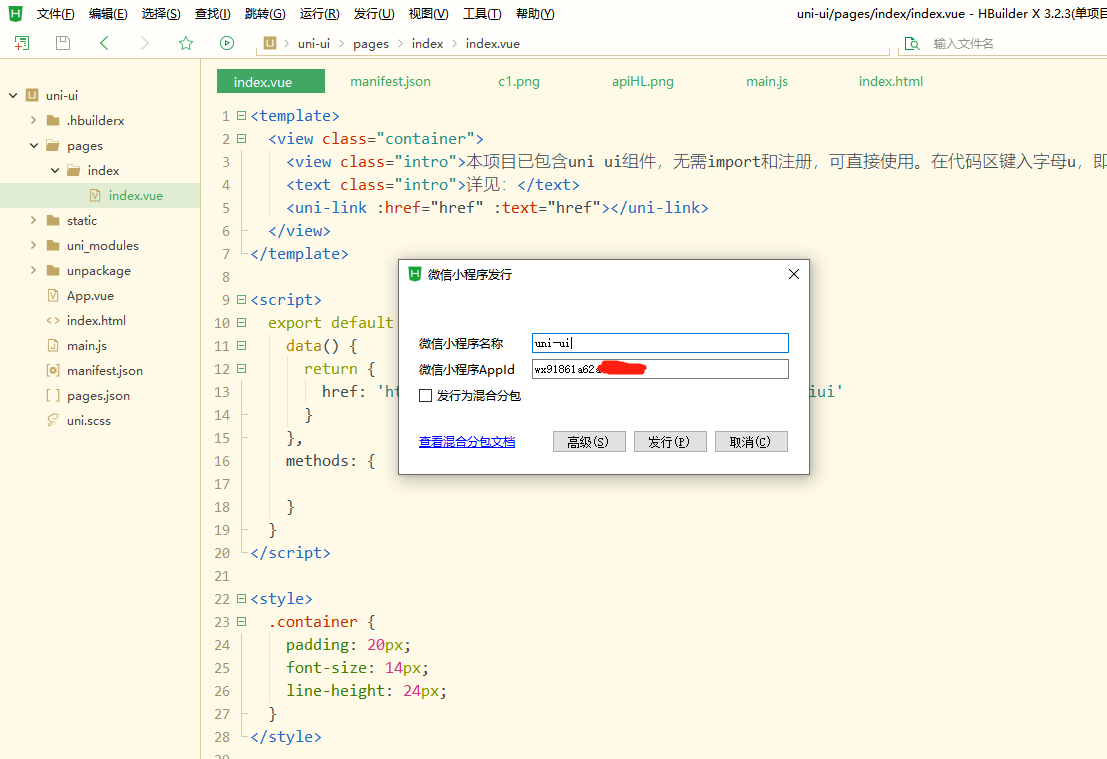
# 4. 发行程序
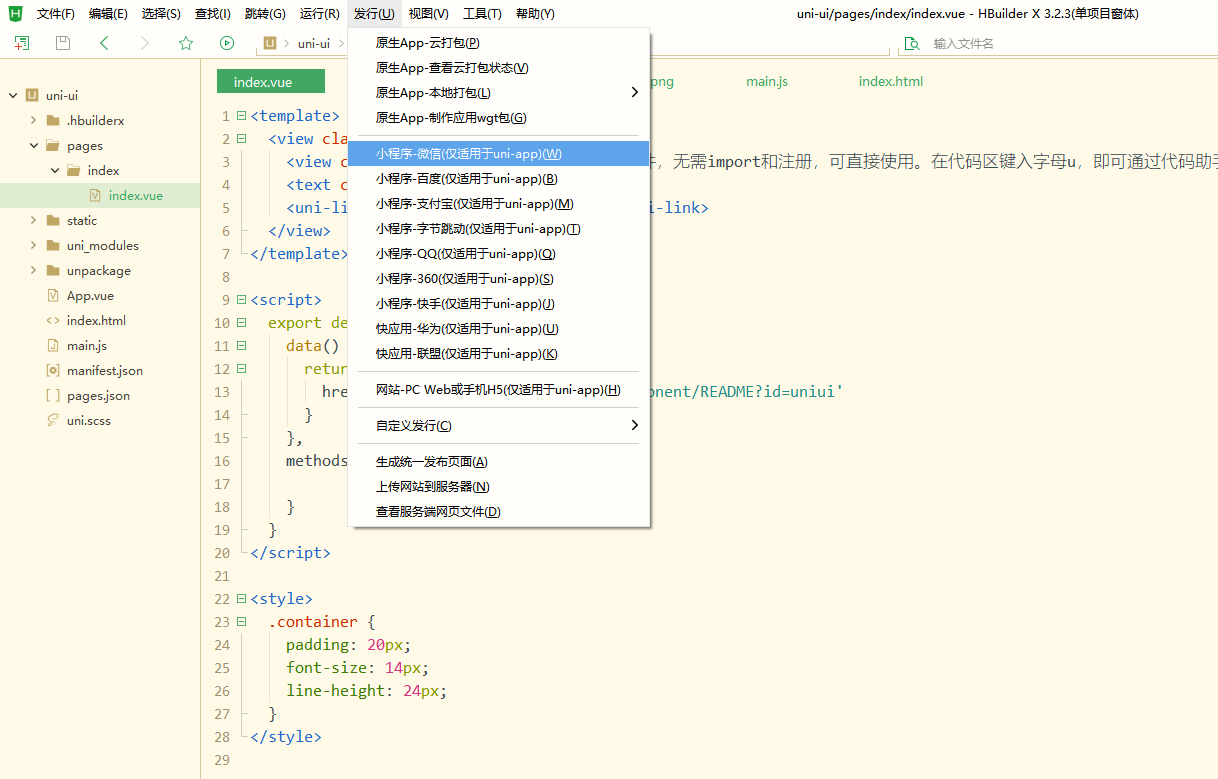
上述运行模式下不压缩代码且含有sourcemap,体积较大;正式发布,请点击发行菜单进行发布


点击发行后打开微信开发者工具,小程序发布请查看下一章。
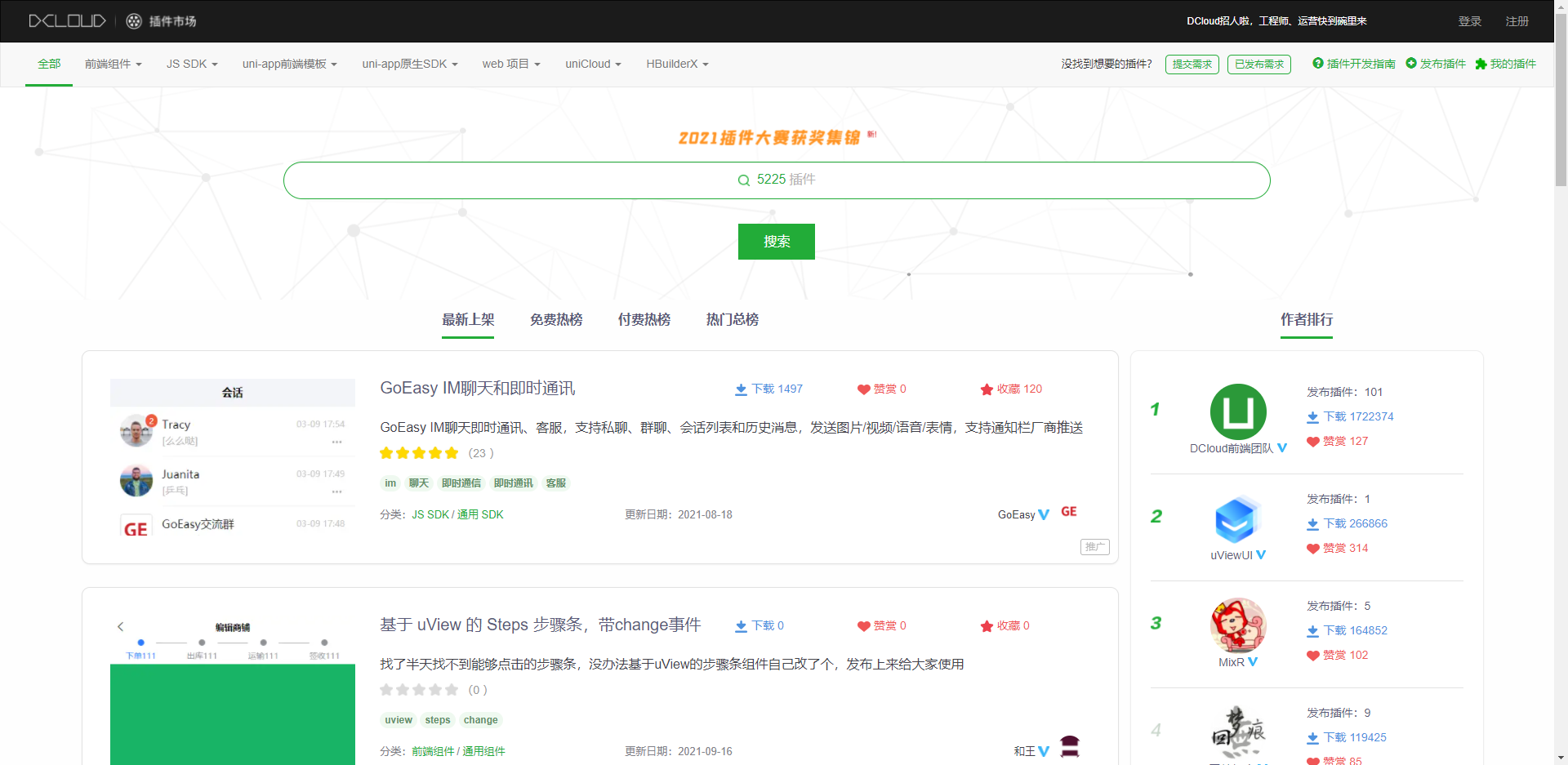
# 5. 插件市场
插件市场提供了很多轮子,可酌情选择
首选官网 uni-ui组件库,多端开发中如不考虑使用 nvue,官方组件库找不到满意的组件,推荐 uView组件库